템플릿 가이드
- 01. 템플릿 기본 구성
- 02. 템플릿 시안-9타입
- 03. 템플릿 요청 양식
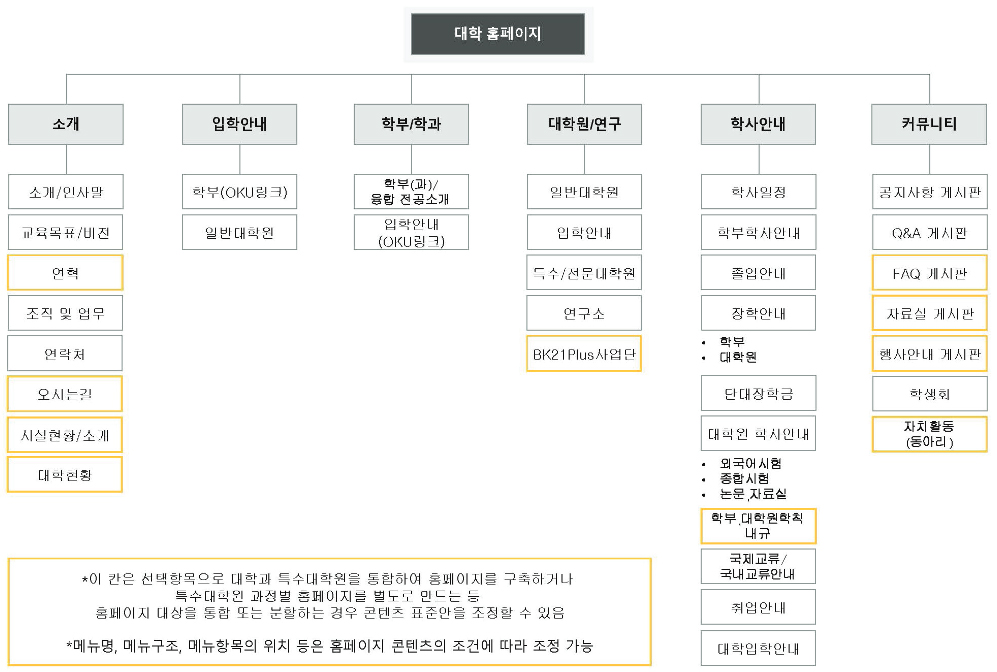
- 04. 표준 메뉴 구성안
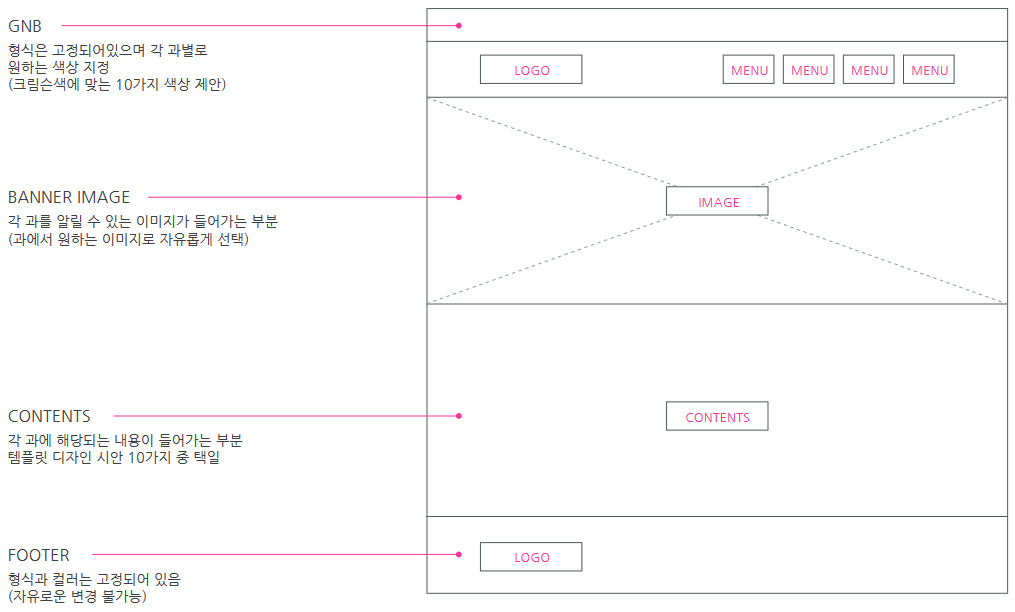
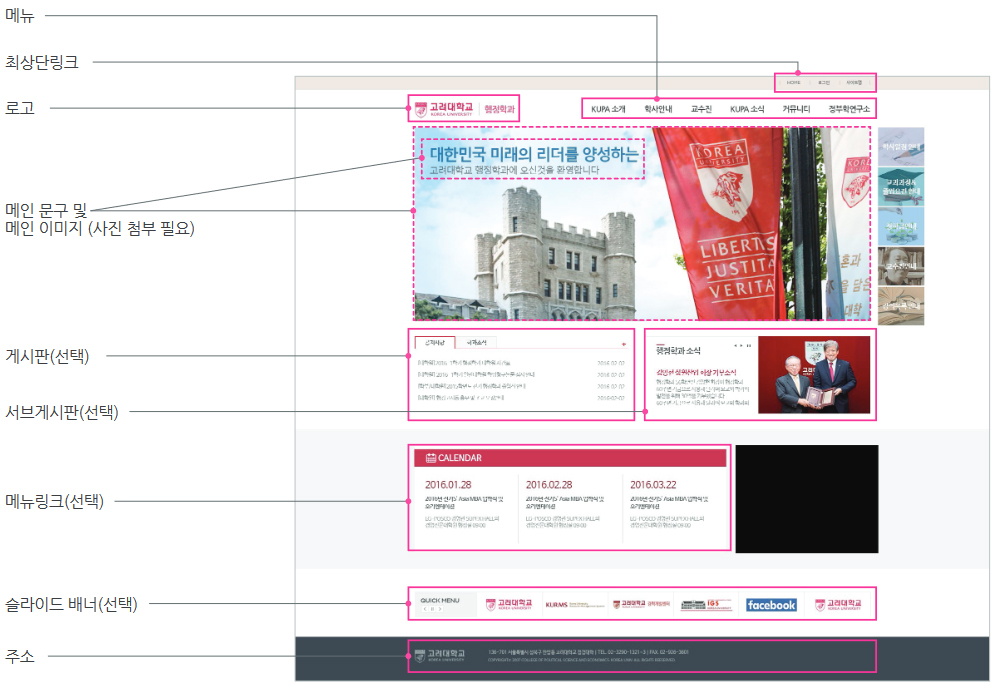
01. 템플릿 기본 구성

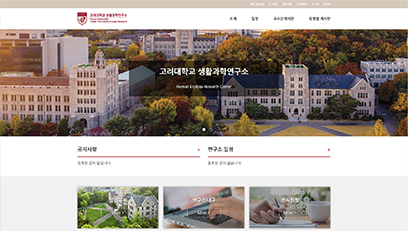
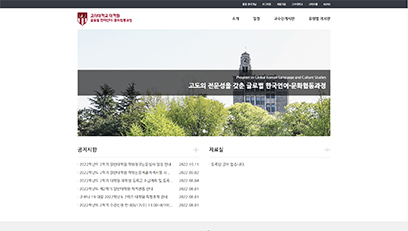
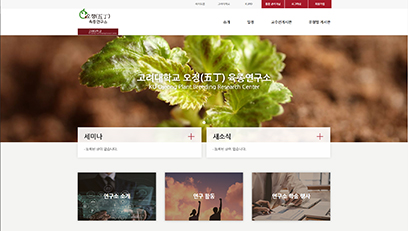
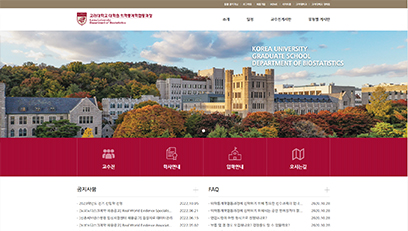
02. 템플릿 시안
C타입
E타입
F타입
G타입
J타입
K타입
03. 템플릿 요청 양식

| 템플릿 선택 (필수) | 레이아웃 변경 불가능,타 템플릿 디자인 추가 등 불가 | |
|---|---|---|
| 로고 (필수) | ai파일로 제출 | |
| 최상단 링크 (필수) | ex) 고려대학교 / 도서관 / KUPID / 국문, 영문, 중문 / 사이트 맵 등 | |
| 메뉴 (필수) | 하위 메뉴를 포함한 전체 메뉴 목록을 문서로 작성 외부 링크의 경우 url 포함할 것 게시판의 경우 게시판 유형이 따로 없을 시 일반유형 게시판으로 제작됨 |
예시) CMS 홈페이지_ 메뉴 구성안.xlsx |
| 메인 Visual (슬라이드, 필수) |
1. 이미지 직접 갖고 있는 경우, 파일 첨부 2. 이미지가 없는 경우, Photo KU (http://photo.korea.ac.kr/)에서 이미지 선택 3. 메인 문구 작성 |
세로 500px이하는 불가 |
| 게시판 (선택) | 메인페이지에 노출될 게시판 선택 선택된 템플릿에 들어간 게시판 갯수에 맞게 선택 |
기존 홈페이지 게시판 이관 불가 ( 옮겨야 할 경우,각 사이트 관리자가 직접 옮겨야 함 |
| 메뉴링크(선택) | 메인페이지에 노출할 메뉴 선정 정확한 메뉴 경로 기입 필수 |
예시) 메인페이지.hwp |
| 슬라이드 배너(선택) | 관련 기관 링크 url + 기관로고 첨부 필수 | |
| 주소 | 주소 (새 우편번호 : 5자리, 도로명 주소) / 전화번호 / E-mail | |
| 서브페이지 컨텐츠 | 텍스트로 기입 및 첨부 파일 동봉 필수, 캡쳐화면 타이핑 미지원. | |
| 기타 자료 작성 문의 - 커뮤니케이션팀 박규현(1068, gyuhyun@korea.ac.kr) | ||
04. 표준 메뉴 구성안 예시